Nós sabemos que a ferramenta não faz muita diferença nos processos de pensando em torno do Deisgn Thinking e do UX, mas na hora de prototipar é importante encontrar uma ferramenta que se adeque as suas necessidades.
Existem muitas ferramentas de design de interações por aí, mas nem todas são gratuitas. Neste post, apresentamos ferramentas de design de interações gratuitas que você pode usar para facilitar o seu trabalho.

- Justinmind
É conhecido por sua capacidade de renderizar versões realistas de um produto acabado, além de oferecer recursos de colaboração, interação e design. No geral, tornou-se uma das ferramentas de prototipagem mais populares do setor.

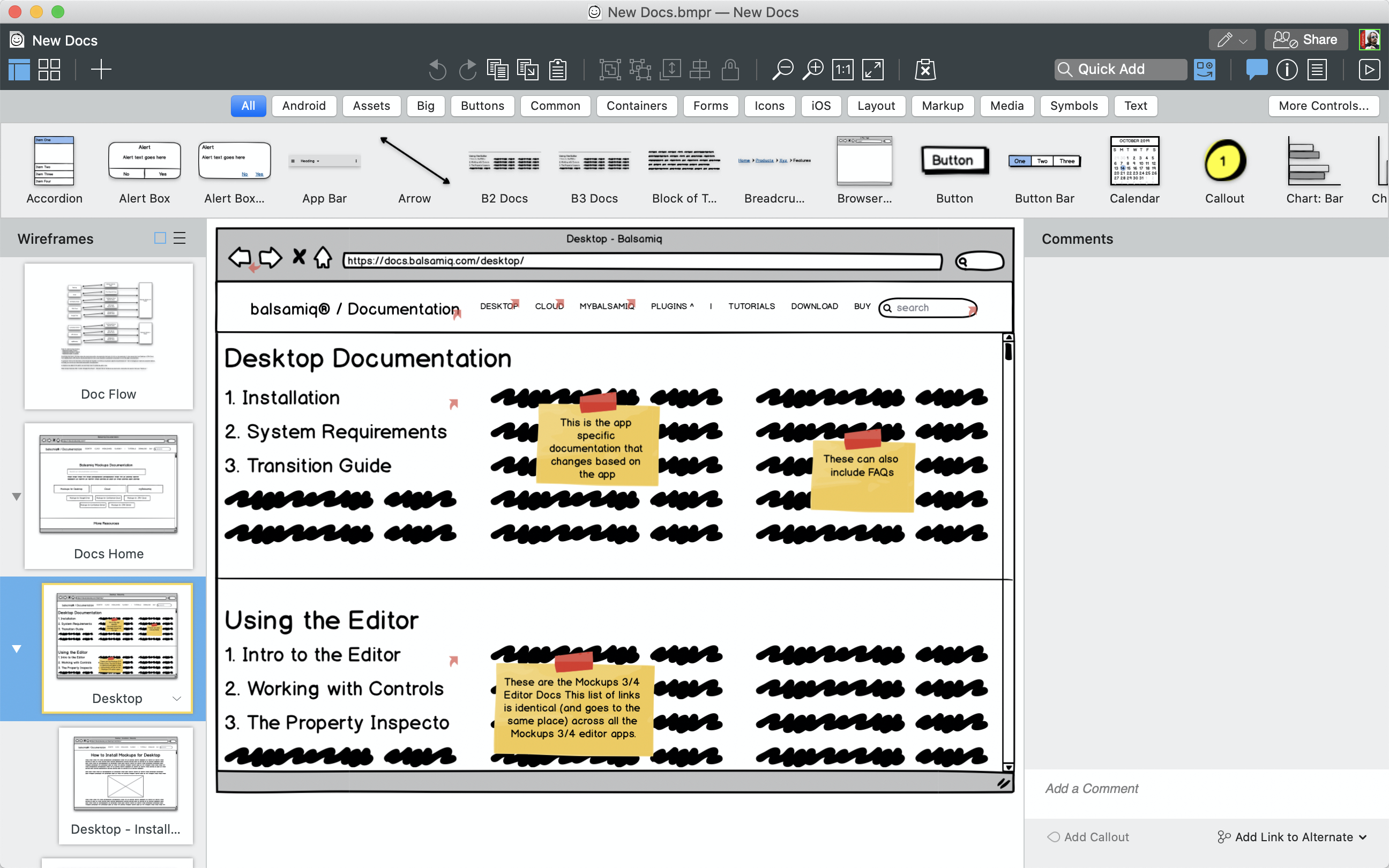
- Balsamiq
Balsamiq Wireframes é um aplicativo construtor de wireframe de site de interface gráfica do usuário . Ele permite que o designer organize widgets pré-construídos usando um editor WYSIWYG de arrastar e soltar . O aplicativo é oferecido em uma versão desktop , bem como um plug-in para Google Drive , Confluence e JIRA .

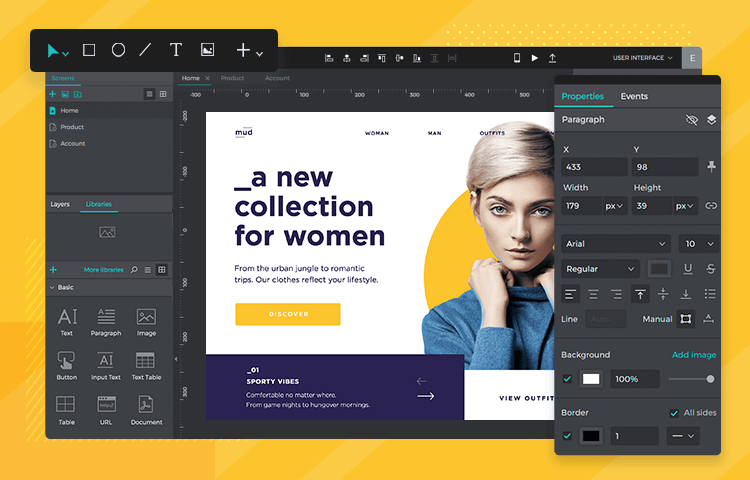
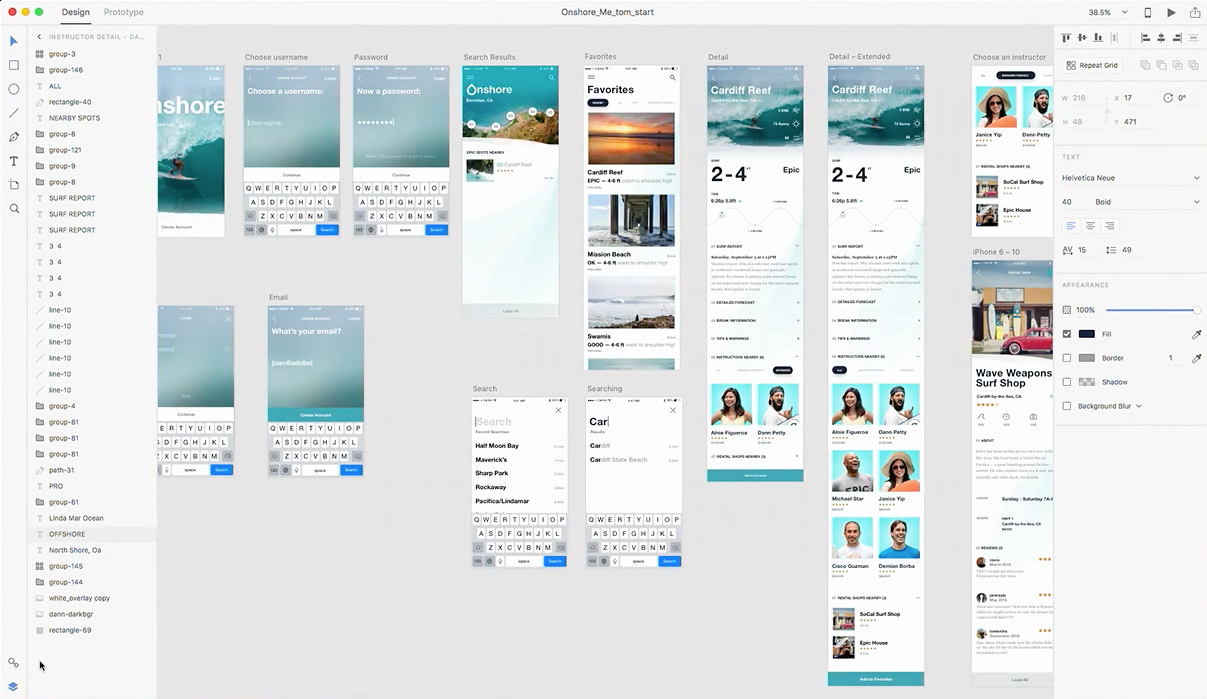
- Adobe XD
Também conhecido como Adobe Experience Design, é uma ferramenta de desenho vetorial para aplicativos web e móveis , desenvolvida e publicada pela Adobe Inc. Está disponível para macOS e Windows , e há versões para iOS e Android para ajudar na visualização o resultado do trabalho diretamente em dispositivos móveis. O Adobe XD permite o wireframing do site e a criação de protótipos de clique.
Suas principais funcionalidades são:
Repetir grade
Ajuda a criar uma grade de itens repetidos, como listas e galerias de fotos.
Protótipo e animação
Cria protótipos animados por meio da vinculação de pranchetas. Esses protótipos podem ser visualizados em dispositivos móveis compatíveis.
Interoperabilidade
O XD suporta e pode abrir arquivos do Illustrator , Photoshop , Sketch e After Effects . Além da Adobe Creative Cloud, o XD também pode se conectar a outras ferramentas e serviços, como Slack e Microsoft Teams, para colaborar. O XD também pode se ajustar automaticamente e passar do macOS para o Windows. Por segurança, os protótipos podem ser enviados com proteção de senha para garantir a divulgação completa.

- Sketch
O Sketch é usado principalmente para projetar a interface do usuário e a experiência do usuário de aplicativos móveis e da web. Os arquivos desenhados no Sketch são salvos em seu próprio formato de arquivo .sketch, embora os arquivos .sketch possam ser abertos no Adobe Illustrator , Adobe Photoshop e outros programas. Os designs também podem ser salvos nos populares formatos PNG , JPG , SVG , PDF , TIFF , WebP , etc. Os designs criados no Sketch são utilizados por engenheiros de aplicativos para projetar aplicativos móveis e por desenvolvedores de sites para converter designs em sites

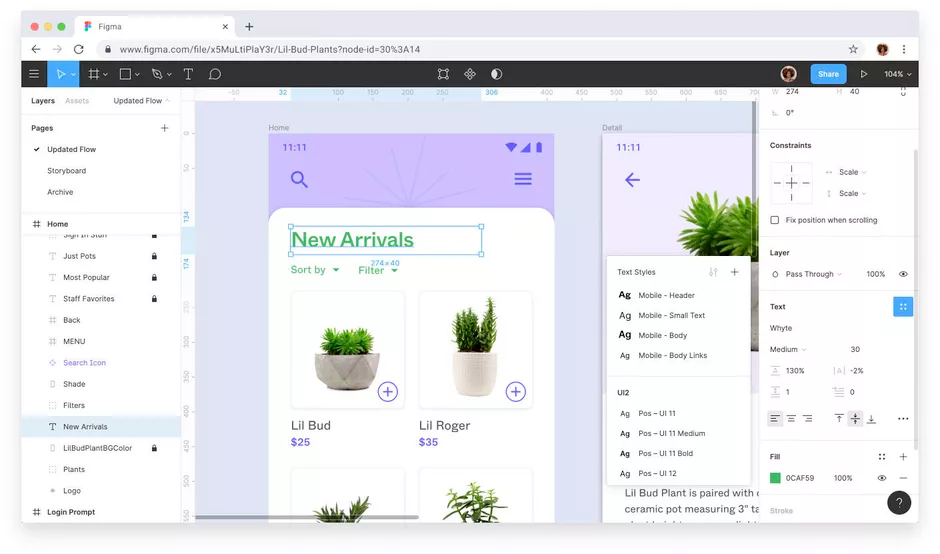
- Figma
Figma é um aplicativo da Web colaborativo para design de interface , com recursos off-line adicionais ativados por aplicativos de desktop para macOS e Windows . O conjunto de recursos do Figma se concentra na interface do usuário e no design da experiência do usuário , com ênfase na colaboração em tempo real, utilizando uma variedade de editores de gráficos vetoriais e ferramentas de prototipagem . O aplicativo móvel Figma para Android e iOS permite visualizar e interagir com os protótipos Figma em tempo real em dispositivos móveis e tablets.
Em 15 de setembro de 2022, a Adobe anunciou que havia fechado um acordo para adquirir a Figma por cerca de $ 20 bilhões em dinheiro e ações, a maior aquisição da empresa até o momento, com Field permanecendo como CEO. Membros da comunidade de design mostraram preocupações com o futuro do produto, incluindo integração potencial ou obrigatória com o Adobe Creative Cloud , ou sendo forçados a adotar modelos de negócios desfavoráveis em comparação aos usados atualmente pela Figma. As ações da Adobe caíram 17% após o anúncio.
Estas são apenas algumas das muitas ferramentas de design de interações disponíveis no mercado. Pesquise e experimente várias delas para encontrar a que melhor se adequa às suas necessidades.
Bom, pessoal, é isso por hoje! Espero que vocês tenham gostado deste post. Até a próxima!